Googleの順位ランキング決定の為にサイトのスピードを重要視するアップデートがおこなわれました。今回はSEO対策のためのサイト表示スピード改善についてまとめましたのでご覧ください。
サイトの表示スピードはSEOにおいて影響する
サイトの表示スピードは以前にも増して重要となってきました。Googleのサイトスピードアップデートもあり、あらゆるサイトでサイトスピード改善の動きがみられます。
SEOにとってサイトスピードが重要なわけではありません。サイトの表示スピードが遅いとその分離脱されてしまいます。
サイトを軽くする事でサイト表示スピードを上げる
サイトは軽くすることによってサイトスピードが上昇します。画像を軽くする、CSSを最適化する。サーバーを変更するなど様々な方法でサイトを軽くすることができます。
完全に表示されるまでに3秒かかると53%のユーザーは離脱する
Googleの調査によるとサイトが完全に表示されるまでに3秒かかると53%のユーザーは離脱してしまうそうです。ですので、SEOの為だけでなくせっかくリンクをクリックして訪れたユーザーを離脱させない為にもサイトのスピードは重要ということになります。
SEO対策スピード改善方法
サイトスピードを改善する方法その1:画像を圧縮
サイトスピードを改善する方法その2:Gzipでコードを圧縮(.htaccessを利用)
サイトスピードを改善する方法その3:mod_pagespeed設定
【画像圧縮】SEO対策:画像の圧縮化でスピード改善
画像の最適化の方法には「画像をロスレス圧縮する方法」と「そもそも大きすぎる画像は使わない」というやり方があります。
※画質の低下をあまり損なわずに画像の重さを圧縮する方法のことをロスが少ないロスレス圧縮といいます。
画像のロスレス圧縮方法は2つ
・ツールでロスレス圧縮してからアップロード
・プラグインで圧縮してからアップロード
オンライン上でロスレス圧縮ができるツール
https://imagecompressor.com/ja/
プラグインでロスレス圧縮できるwordpressプラグイン
EWWW Image Optimizer
【Gzip圧縮】SEO対策:Gzip圧縮コードでスピード改善
Gzip圧縮方法その1:htaccessでコードを記述
Gzip圧縮方法その2:wordpressプラグインでGzip圧縮
htaccessのGzipコード
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系などの古いブラウザで無効、MSIEは除外
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# gifやjpgなど圧縮済みコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
# htmlやcssなどは圧縮
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>
プラグインでGzip圧縮
プラグイン名:WP Fastest Cache
使い方は下記を参考に
https://arutega.jp/wordpress-plugin/
【mod_pagespeed】SEO対策:mod_pagespeed設定でスピード改善
サーバーをX serverを利用されている方は簡単にスピード改善をすることができます。
3分でスピード改善するので是非行ってみてください。
X serverでのスピード改善方法
X serverの管理画面でmod_pagespeedをON。
Google公式情報
▼サイトスピードが遅いとどれだけの影響をユーザーに及ぼすか
https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
アガルトのサイトスピード対策はどうなってる?
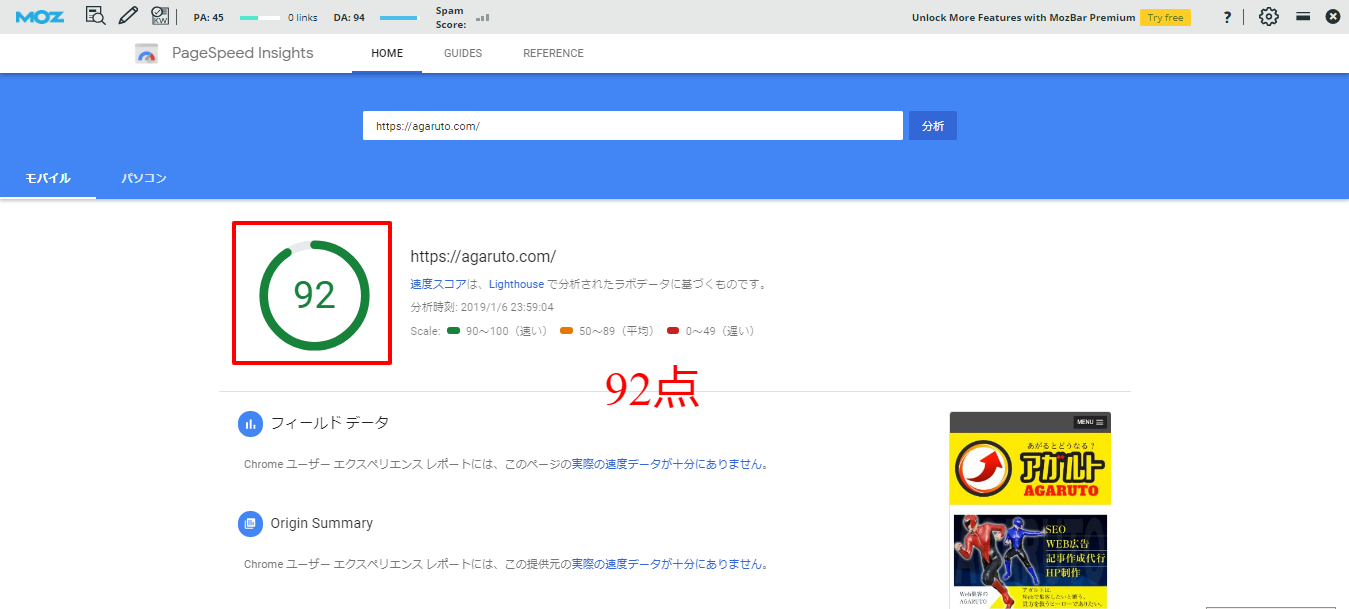
アガルトのサイトスピードはどれぐらいなのでしょうか?Googleが出しているツールに「PageSpeed Insights」というものがあり、URLを記載してクリックするだけで簡単にモバイル版とPC版のスピードを点数づけしてくれます。
https://developers.google.com/speed/pagespeed/insights/
サイトスピードの合格ラインは80点ほどとされています。
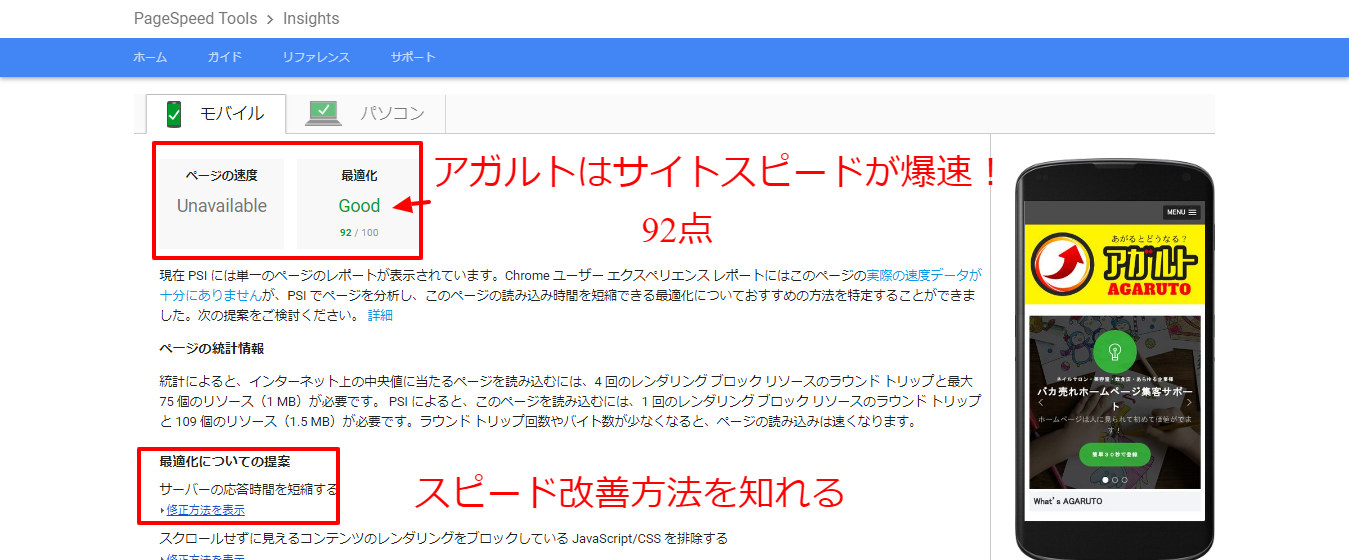
モバイル版のサイト表示スピード

アガルトのサイトスピードはモバイル版で92点でした!
素晴らしい!サイトスピード対策はばっちりです。
赤枠で囲ってある下部ですが、こちらをクリックすることでスピード改善で足りない点を教えてくれます。
ではPCのサイト表示スピードはどうでしょうか?
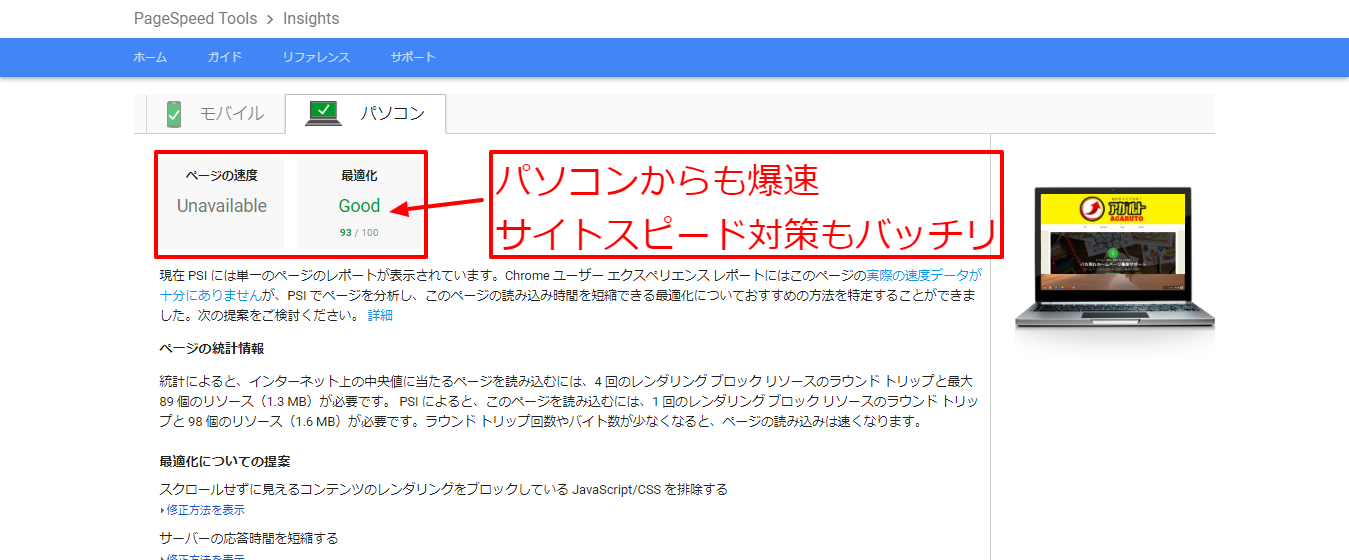
PCでのサイト表示スピード

アガルトのパソコンバージョンのサイトスピードは93点とこちらも高得点です。
アガルトはサイトスピードが速いで覚えていただければと思います。
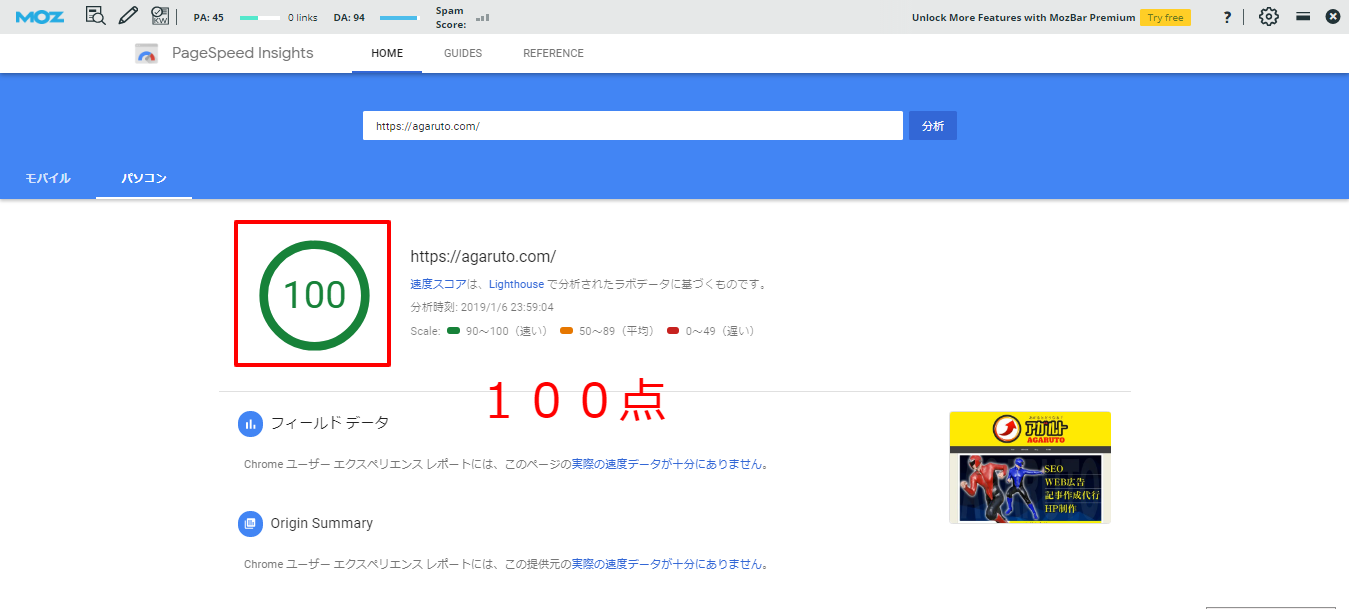
追記-PC版のページスピードの点数が100点を獲得しました

スピード改善をアガルトはさらに行い、新しくなったGoogleページスピードインサイトで文句なしの100点を獲得しました。
モバイル版のページスピードも92点と高得点です。モバイルファーストインデックス(Googleがモバイルを評価軸にする)となっていますので、モバイル版もページを速める必要があります。

まとめ-【SEO対策】すぐ出来るスピード改善方法
以上がすぐできるスピード改善方法になります。上記のスピード改善は初歩までとなりますので、より詳しいスピード改善を知りたいという方は是非Line@を追加して会員専用ページのパスワードをGETしてご覧ください。